Absentee Voting Assistant: AVA
Absentee Voting Ballot, or AVA, aims to assist blind individuals in casting their votes privately.Task
There are 1.3 million blind individuals in the US. During the 2016 Presidential election, only about 53.7% of these blind voters
went to the polls. Although the national average for voter turnout is about the same, my team and I believed that there were extra
hurdles that blind voters needed to jump over that abled-voters took for granted. I teamed up with a group of 4 other UX designers
to explore the problem further and design a user-friendly device that will transform the voting experience for blind people.
Our task was twofold:
Our task was twofold:
- Break down the barriers blind voters faced in casting their ballots, and
- Implement the solution to use on a real election.
Design Process
Literature Review
We conducted literature review to see what issues blind individuals faced in voting. The current system which Americans use to vote is not tailored to be blind accessible. There is no way for a blind individual to read the ballot and fill them in on their own without the aid of another person or a device.
 Competitive Analysis
Competitive Analysis
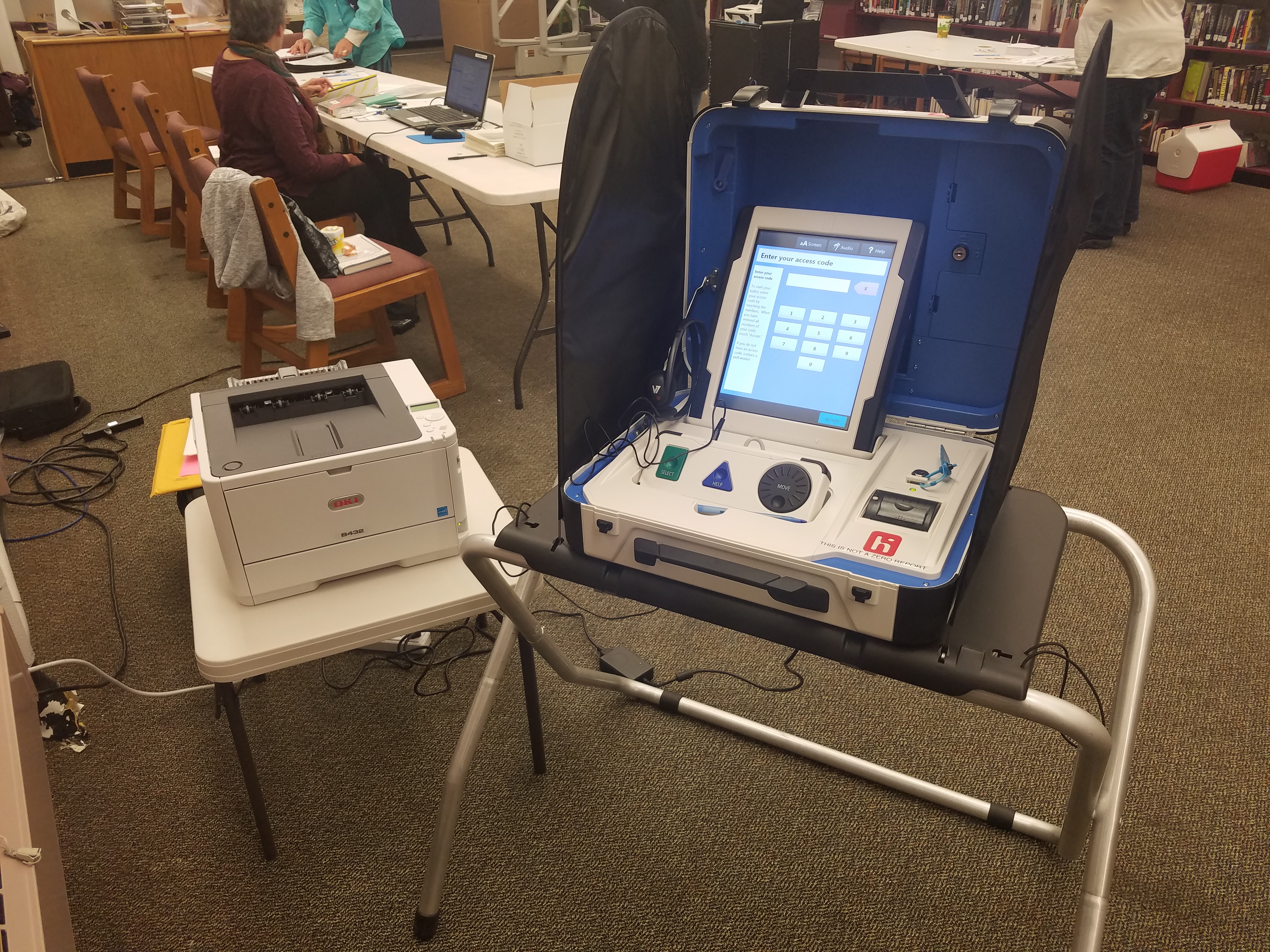
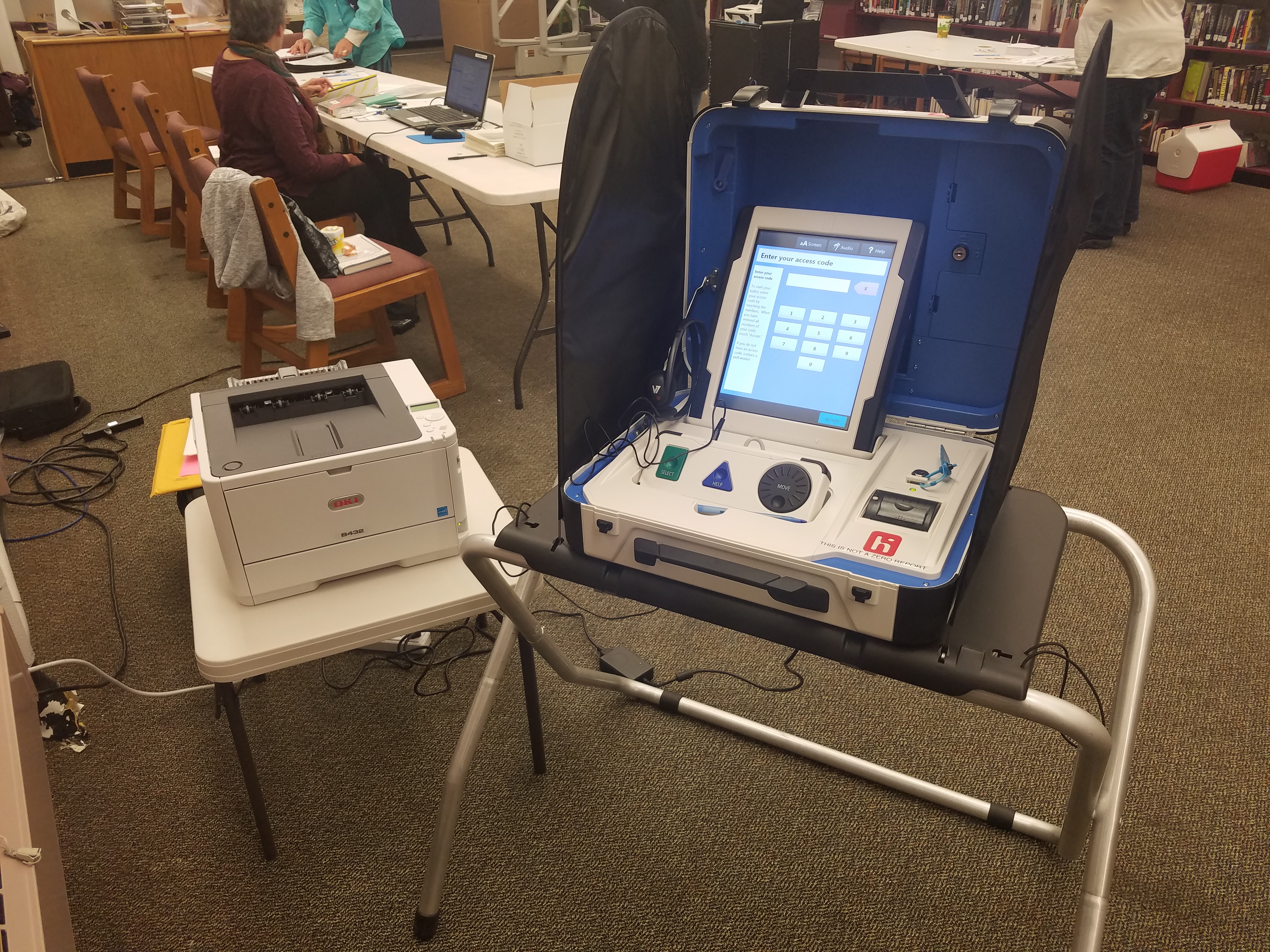
We found that there are only a handful of solutions that are available that try to make voting accessible. The most prominent one was a voting machine (see below). This machine allowed for various different inputs by the user using an input panel so as to allow the user to choose their candidate on a touchscreen. Once the choice is confirmed, the machine will print right on the ballot that is provided by the staff at the polling place. This allowed them to cast their votes independently, albeit on-site.
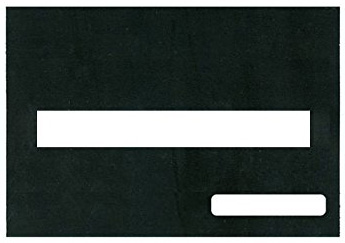
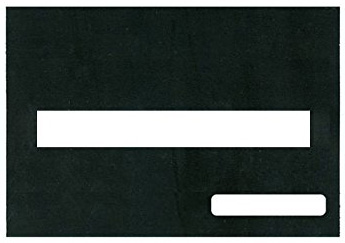
 We also came across a physical template that many blind individuals use to make sure they write their signatures inside a specified
area
(see below). This was a simple plastic rectangle with a smaller rectangle cutout inside.
We also came across a physical template that many blind individuals use to make sure they write their signatures inside a specified
area
(see below). This was a simple plastic rectangle with a smaller rectangle cutout inside.
 Contextual Interviews
Contextual Interviews
In order to get feedback on some blind individuals on the voting process, we conducted a contextual interview, where we asked questions regarding the users' experiences in voting. Luckily, our county had a general election only a week before we began our interviews. We received a few vital feedback:
Personas
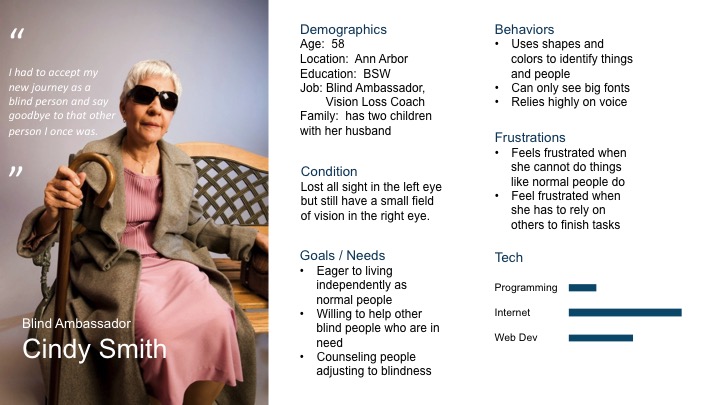
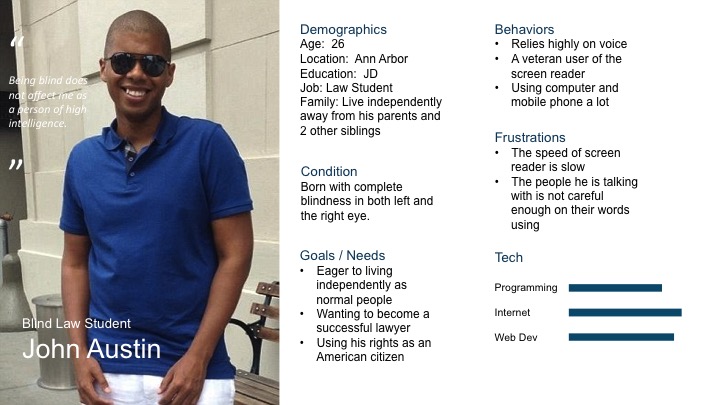
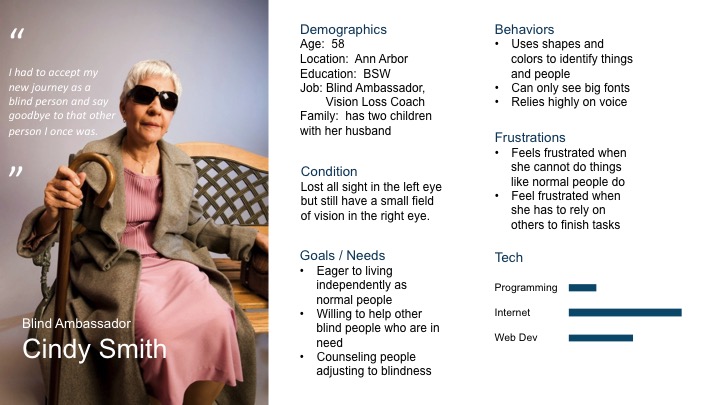
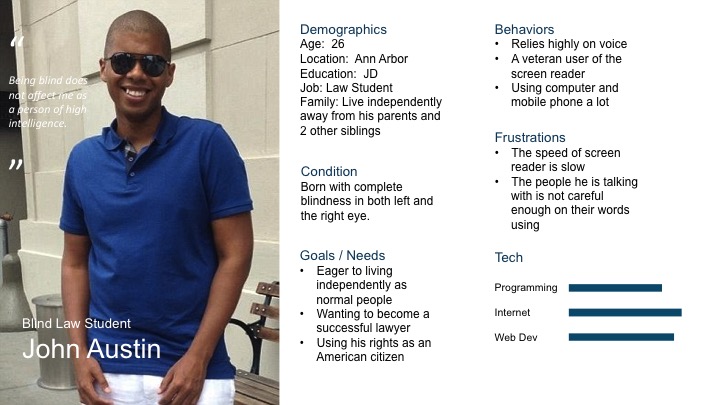
Upon conducting some preliminary interviews, we decided to sort our thoughts by creating personas for our user base. We created two personas shown below.

At this stage, we had all the vital information to refine our task and to create a solution. As outlined above, we wanted to "Break down the barriers blind voters faced in casting their ballots." We focused our efforts on improving the absentee voting experience, because we found that blind voters like to vote at home. We then came up with a name for our product: Absentee Voting Assistant, or AVA.
Brainstorming
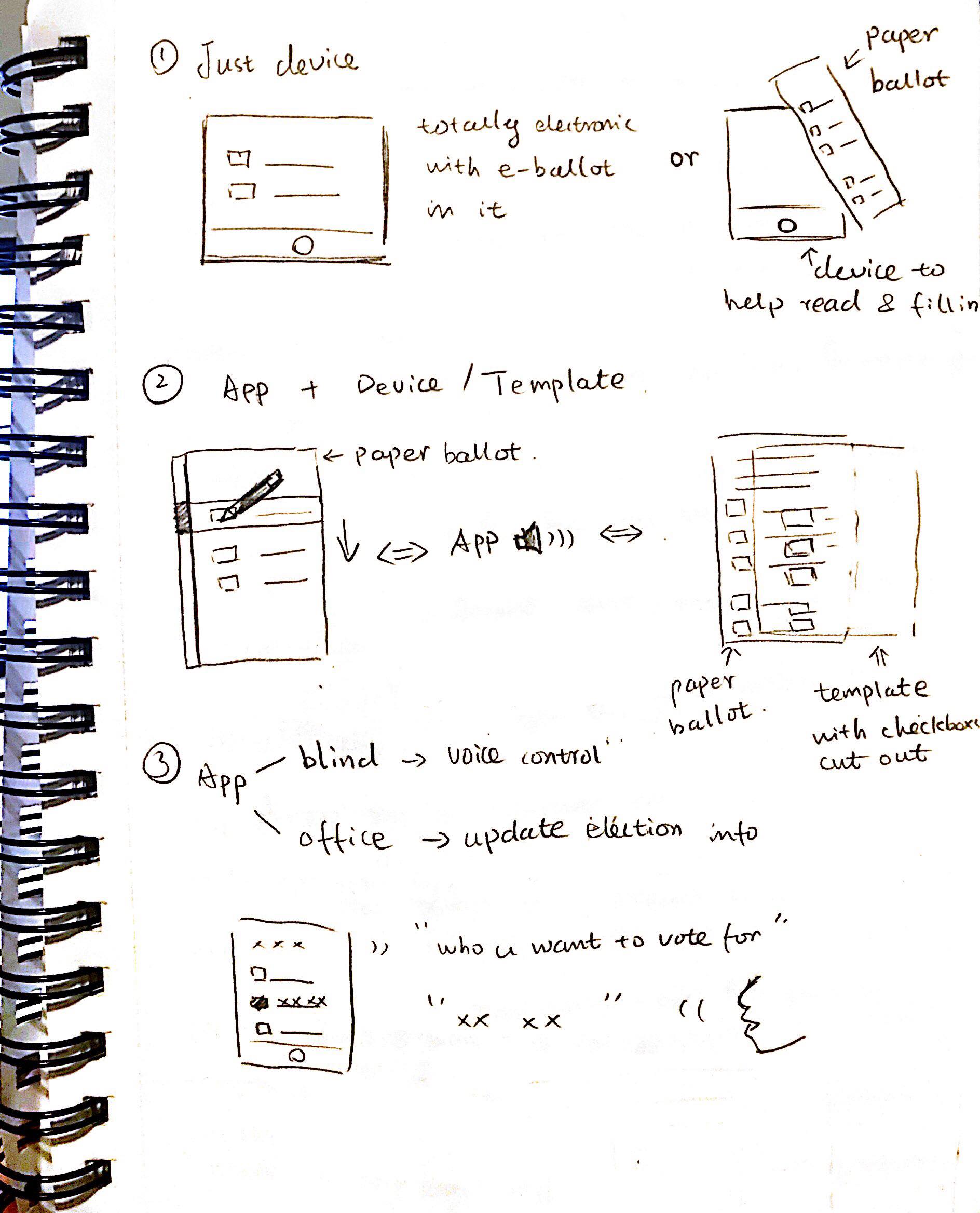
In brainstorming solutions, we followed the idea of "quantity over quality" and scribbled down all the ideas that came to mind. We had many ideas for potential solutions. Upon analyzing some of the ideas, realized that all the they fit into three main categories: In thinking about realistically implementing the solution, we decided that the first idea is no good because of the cost and energy required
in developing such a tool. The second idea also had its financial limitations-- we believed that the cost of making a template, although
probably less than that of creating a new device, would still incur a cost on either the government issuing these templates, or on the
consumer. The best solution in our eyes, was the smartphone App, as it can be downloaded free of charge, and can be portable enough
to use at home.
In thinking about realistically implementing the solution, we decided that the first idea is no good because of the cost and energy required
in developing such a tool. The second idea also had its financial limitations-- we believed that the cost of making a template, although
probably less than that of creating a new device, would still incur a cost on either the government issuing these templates, or on the
consumer. The best solution in our eyes, was the smartphone App, as it can be downloaded free of charge, and can be portable enough
to use at home.
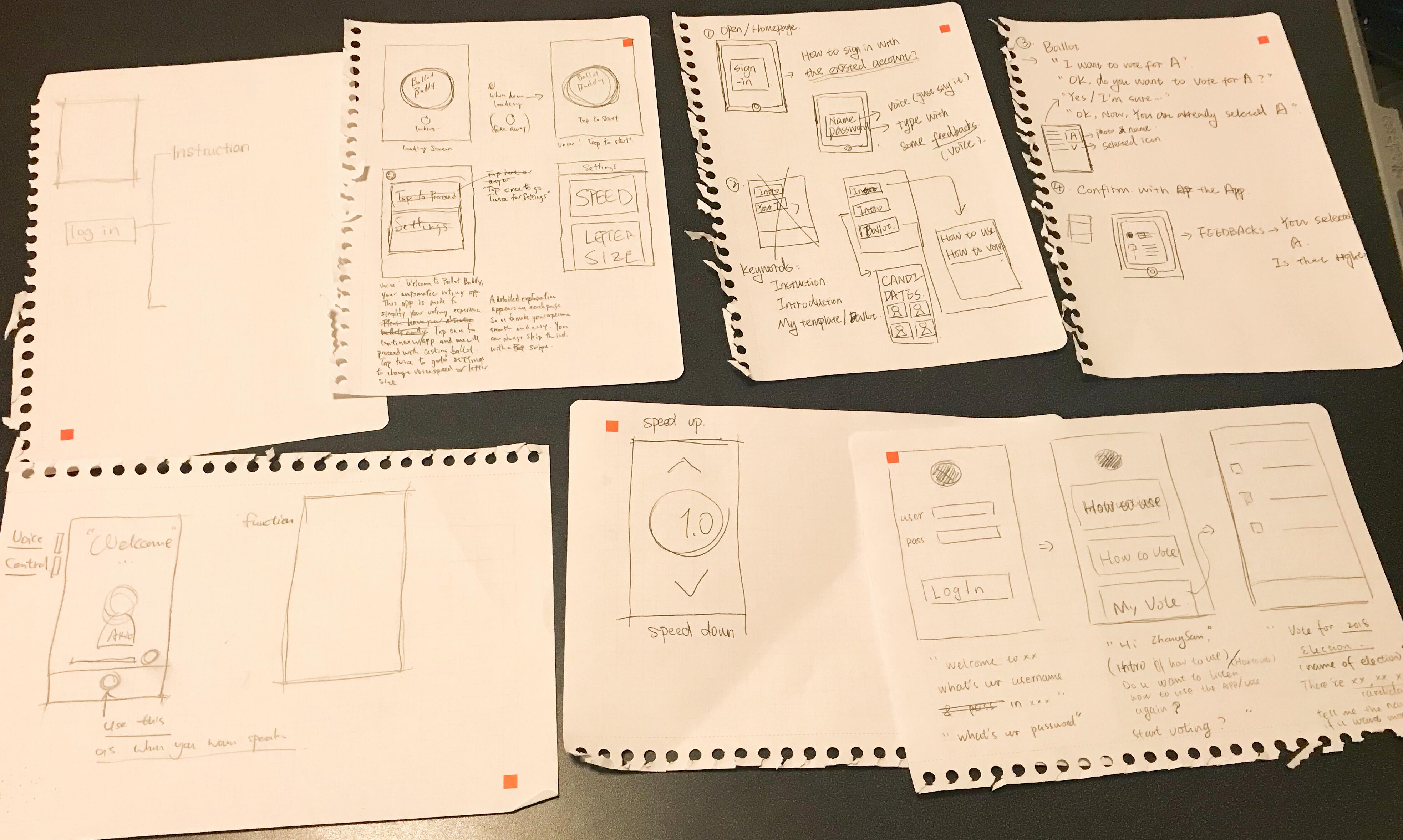
Sketching
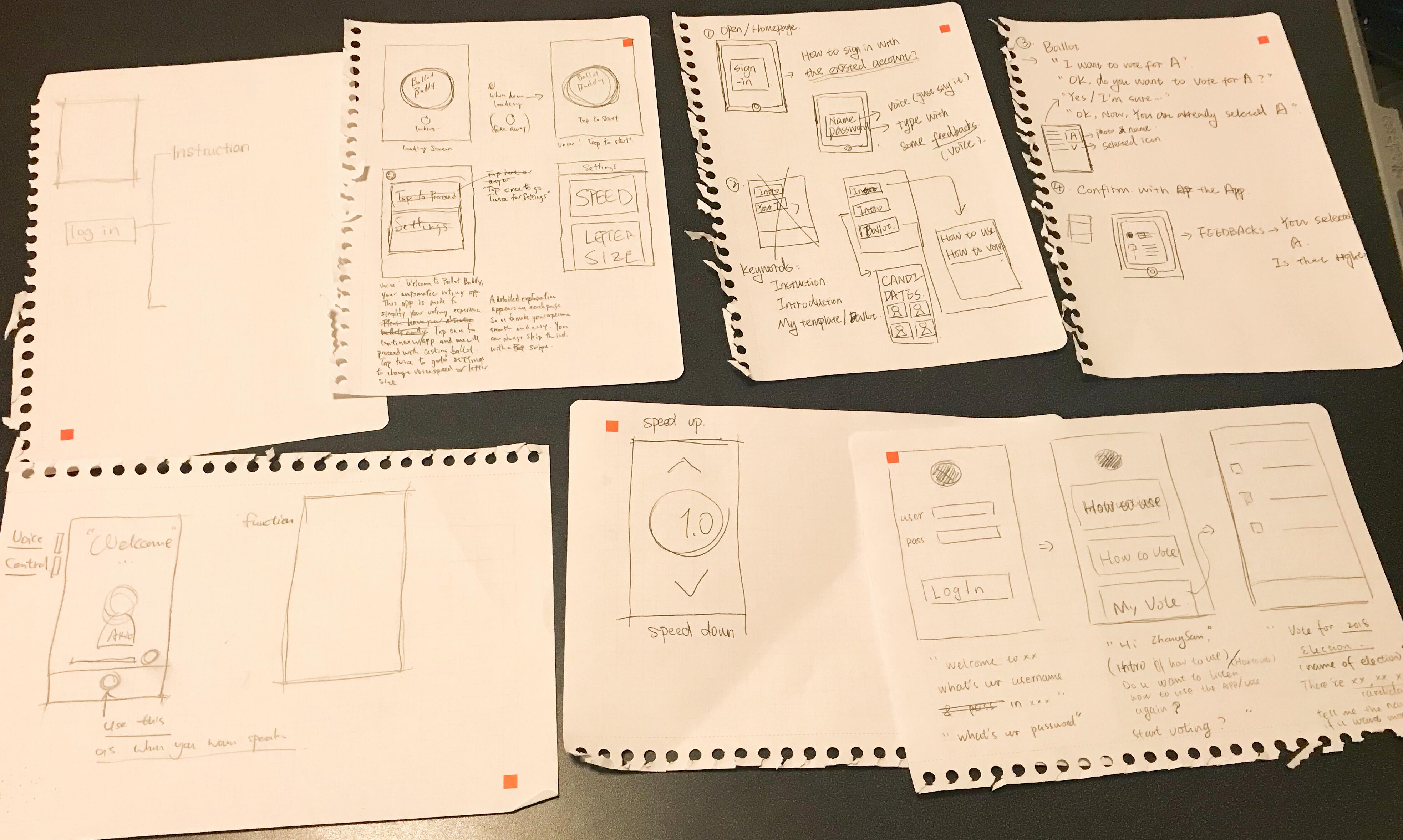
Now that our solution idea was filtered down to one idea, we started sketching the interface for the app. Creating a smartphone interface for the blind user is difficult, because no formal documentation or guidlines have been created. We used the information we gained through the interviews and literature research to guide our design decisions. These are all outlined in the final product idea.
Prototyping
After a few iterations of the prototype, we created an interactive prototype of AVA using InVision.
We conducted literature review to see what issues blind individuals faced in voting. The current system which Americans use to vote is not tailored to be blind accessible. There is no way for a blind individual to read the ballot and fill them in on their own without the aid of another person or a device.
 Competitive Analysis
Competitive Analysis
We found that there are only a handful of solutions that are available that try to make voting accessible. The most prominent one was a voting machine (see below). This machine allowed for various different inputs by the user using an input panel so as to allow the user to choose their candidate on a touchscreen. Once the choice is confirmed, the machine will print right on the ballot that is provided by the staff at the polling place. This allowed them to cast their votes independently, albeit on-site.
 We also came across a physical template that many blind individuals use to make sure they write their signatures inside a specified
area
(see below). This was a simple plastic rectangle with a smaller rectangle cutout inside.
We also came across a physical template that many blind individuals use to make sure they write their signatures inside a specified
area
(see below). This was a simple plastic rectangle with a smaller rectangle cutout inside.
 Contextual Interviews
Contextual Interviews
In order to get feedback on some blind individuals on the voting process, we conducted a contextual interview, where we asked questions regarding the users' experiences in voting. Luckily, our county had a general election only a week before we began our interviews. We received a few vital feedback:
- Blind people want to vote independently, and crucially,
- They prefer to take advantage of absentee ballots, and fill out the ballot at the comfort of their own homes.
Personas
Upon conducting some preliminary interviews, we decided to sort our thoughts by creating personas for our user base. We created two personas shown below.


At this stage, we had all the vital information to refine our task and to create a solution. As outlined above, we wanted to "Break down the barriers blind voters faced in casting their ballots." We focused our efforts on improving the absentee voting experience, because we found that blind voters like to vote at home. We then came up with a name for our product: Absentee Voting Assistant, or AVA.
Brainstorming
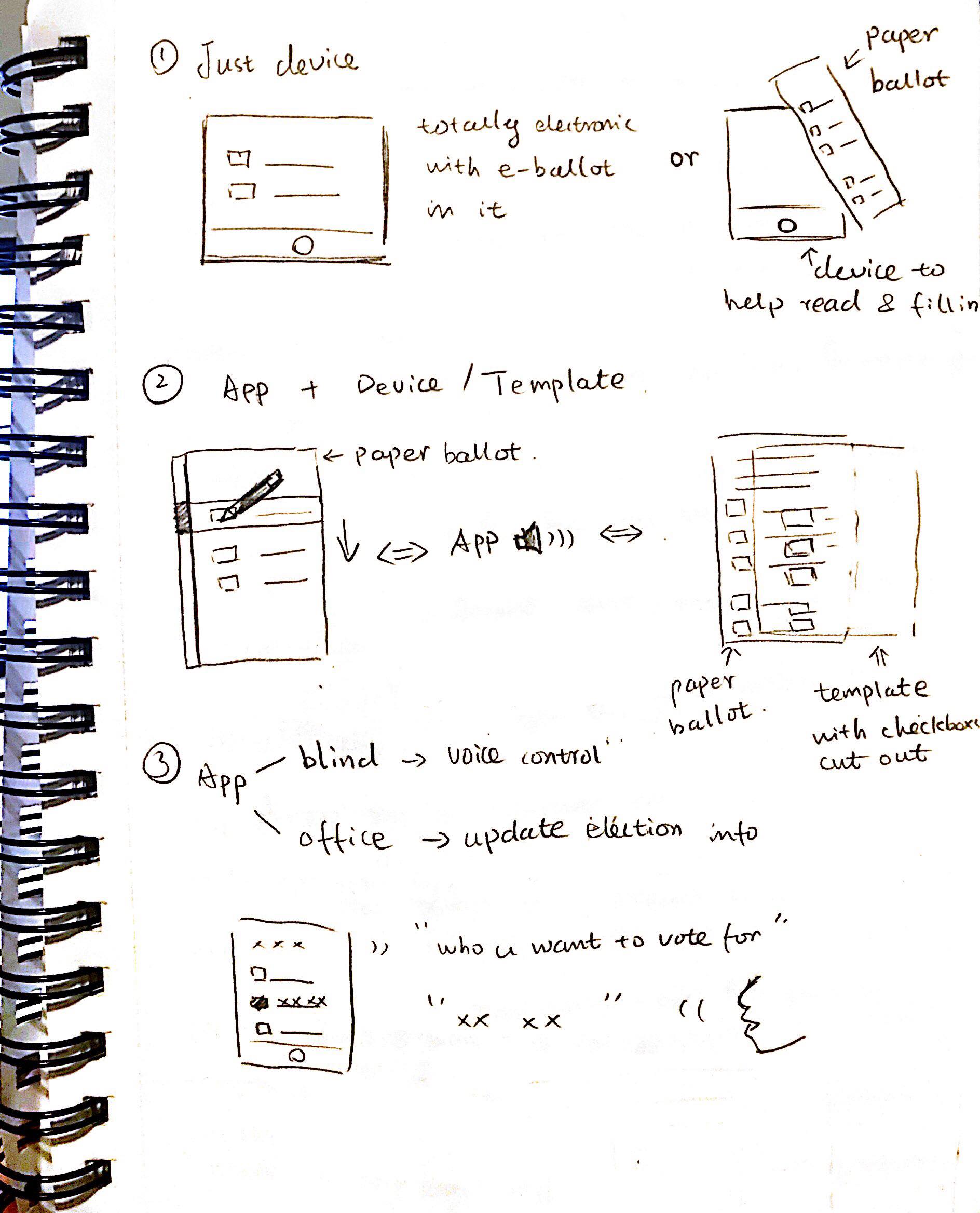
In brainstorming solutions, we followed the idea of "quantity over quality" and scribbled down all the ideas that came to mind. We had many ideas for potential solutions. Upon analyzing some of the ideas, realized that all the they fit into three main categories:
- A standalone device that reads and selects candidate choice
- An App that reads the ballot and a physical template that allows the user to fill in specific bubbles, as directed by the App
- Smartphone App that receives input from user
 In thinking about realistically implementing the solution, we decided that the first idea is no good because of the cost and energy required
in developing such a tool. The second idea also had its financial limitations-- we believed that the cost of making a template, although
probably less than that of creating a new device, would still incur a cost on either the government issuing these templates, or on the
consumer. The best solution in our eyes, was the smartphone App, as it can be downloaded free of charge, and can be portable enough
to use at home.
In thinking about realistically implementing the solution, we decided that the first idea is no good because of the cost and energy required
in developing such a tool. The second idea also had its financial limitations-- we believed that the cost of making a template, although
probably less than that of creating a new device, would still incur a cost on either the government issuing these templates, or on the
consumer. The best solution in our eyes, was the smartphone App, as it can be downloaded free of charge, and can be portable enough
to use at home.
Sketching
Now that our solution idea was filtered down to one idea, we started sketching the interface for the app. Creating a smartphone interface for the blind user is difficult, because no formal documentation or guidlines have been created. We used the information we gained through the interviews and literature research to guide our design decisions. These are all outlined in the final product idea.

Prototyping
After a few iterations of the prototype, we created an interactive prototype of AVA using InVision.
Absentee Voting Assistant: AVA
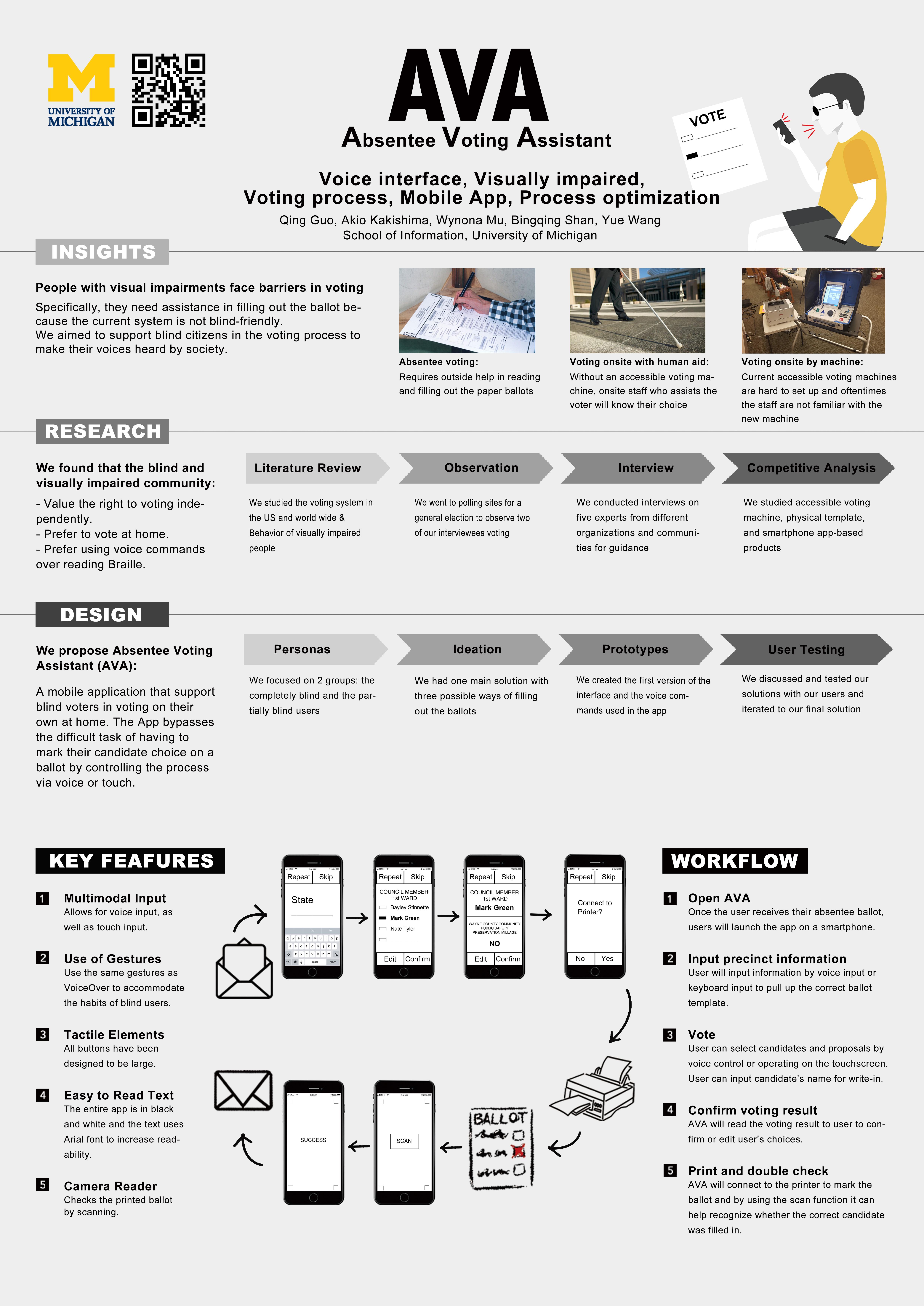
 Workflow
Workflow
- Open AVA
- User fires up the app by clicking on the AVA icon on their smartphone
- Input precinct/ward information
- Users will have to input Precinct and Ward information for AVA to pull up the correct form
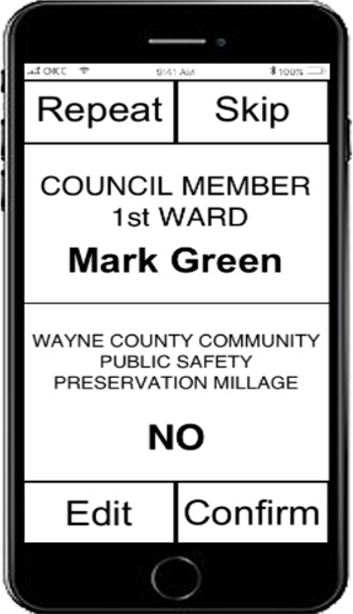
- Vote
- Users can select their candidate choice by voice or keyboard. If they choose to do a write-in, they can do so by voice or keyboard
- Confirm vote
- AVA will make sure user selected what AVA detected
- Print ballot
- If user is ok with their choice, users will insert their ballot in the printer, and AVA will fill in the bubble where indicating the users' choice
- Double check ballot
- AVA makes sure the printer filled out the correct bubble using the smartphone camera
Key Features
- Multimodal input
- As per suggestion by the interviewees, we enabled voice AND touch input for choosing candidates.
- Use of Gestures
- Because most blind smartphone users utilize screen readers, we decided to adhere to the same gestures as the iPhone's VoiceOver gestures. By taking advantage of the mental model blind users have in manipulating their iPhones, we make the interface more intuitive and easy to use.
- Large Tactile Elements
- Because not all blind users are completely blind, we left some visual elements. We made the layout very simple-- too many elements in the interface would clutter the App unnecessarily.
- We made buttons large enough for those not completely blind to see them.
- Easy to Read
- We optimized readability by creating black Arial text on white background. One of the interviewees pointed that Arial is the easiest to read for blind individuals.
- Camera reader
- We included camera readers to make sure that AVA printed out the correct bubble.
ConveyUX Submissions

Website created and lightly maintained by Akio Kakishima, 2021